
Circular Progress Bar using HTML CSS & JavaScript CodingNepal YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Pure CSS circular progress bar, SASS mixin Uplabs
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Css animated progress bar
CSS Circular Progress Bar with Percentage August 3, 2023 Graphs & Charts Live Preview Download (4 KB) This code snippet provides a simple way to display circular progress bars with percentage values using HTML and CSS. It uses linear gradients and background images to create the circular progress effect.

Create Circular Progress Bar in HTML CSS & JavaScript
A proper way to show a progress bar is to use a semantic HTML element called progress. Result: However, it has specific default styles which make its unique appearance, thus preventing us from using all available CSS properties and displaying it as a circle.

Circular Progress Bar with Animation HTML, CSS, and JavaScript
In fact, with the help of some new CSS features, it's easier than ever. Anatomy of a circular progress bar. A circular progress bar is, at the simplest, two circles stacked on top of each other. The bottom circle is the background, and the top circle is the progress indicator. We'll get to how we fill the progress indicator in a bit, but the.

Circular Progress Bar Using HTML and CSS
Step 1: HTML Structure First, we need to create the basic HTML structure for our circular progress bar. We'll use a div element with the class "progress-bar".
Step 2: CSS Styling Next, we'll add some CSS to style our progress bar.
Pure CSS Circular Progress Bar CSS Glassmorphism Effects Progress
151 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. I have searched this website to find progress bars, but the ones I have been able to found show animated circles that go to the full 100%. progress-bar css-shapes Improve this question

Circle Progress Bar Using Html CSS and SVG CSS Percentage Circle
35+ CSS Progress Bars. April 7, 2023. Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources. With our April 2023 update, we are.

15+ Amazing HTML CSS Progress Bars [ Demo + Code ]
How to make a progress bar in CSS Warren Davies Updated on: October 30, 2023 How can you make really cool CSS progress bars? What HTML do you need? And how do you use CSS and JavaScript to make it actually work? In this post I'll tell you everything you need to know about progress bars.

circular progress bar using css Codepad
1. Make a circle on the webpage First, you need to create a basic structure of the progress bar. Created the structure with the following HTML and then designed it with CSS.

circle progress bar css angularfix
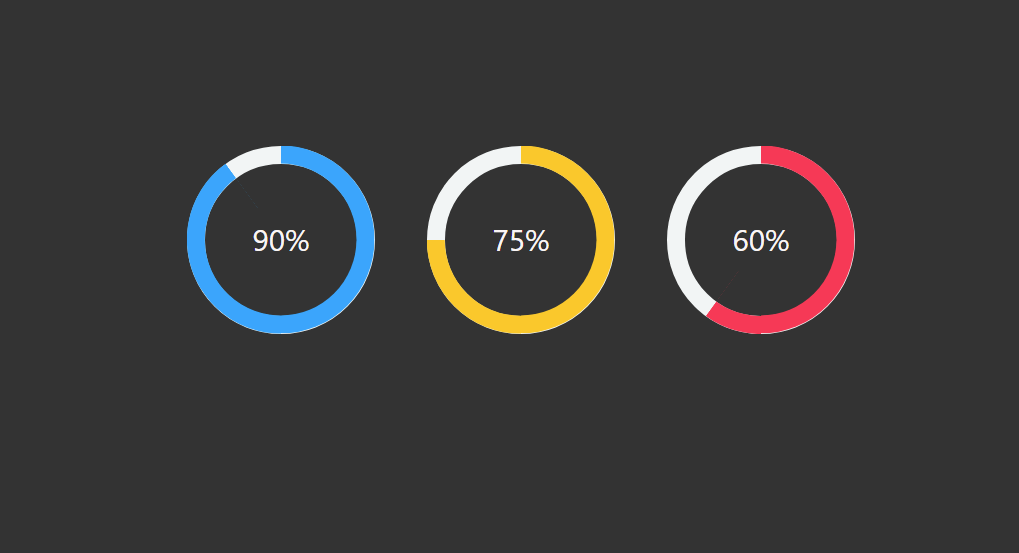
Today in this blog you'll learn how to create a Responsive Circular Progress Bar using HTML CSS & Bootstrap. The circular progress bars present you with a beautiful and visually compelling way to showcase a single statistic. In this program [Circular Progress Bar], there are three bars on the webpage with different percent, and when you refresh the page, the circle graph fills to the.

HTML & CSS Circular Info Progress Bar YouTube
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

jQuery Circular Progress Bar With CSS Circle/Radial Progress Bar
CSS xxxxxxxxxx 3 1 .w3-progress-container{width:100%;height:1.5em;position:relative;background-color:#f1f1f1} 2 .w3-progressbar{background-color:#757575;height:100%;position:absolute;line-height:inherit} 3 .w3-round-xlarge{border-radius:16px!important} JS JS xxxxxxxxxx 1 1.

Circular Progress Bar CSS Geekboots
CSS circular progress bar is designed using jQuery, CSS, and HTML which gives it the captivating feel which gets site visitors. It also uses percentage to represent download/upload loading progress. It can be customized to blend with any web application or site. Check out the link below for more details.

Round progress bar element Royalty Free Vector Image
The W3Schools online code editor allows you to edit code and view the result in your browser

Circular Progress Bar Using HTML and CSS
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.